Got Art?
UX Case Study
App Name, Tagline, Function, and Audience:
The primary functions of this app are:
1. Sell art locally and online
2. Buy art locally and online
3. Exposure your art to others in a virtual gallery
4. Exposure yourself to others art
Client/designer goals for the app design:
1. Make buying and selling art an easier process
2. Give artists exposure to their art
3. Make it easy for artists to find places to sell their art
4. Make it easy for art buyers to find the art that they are looking for
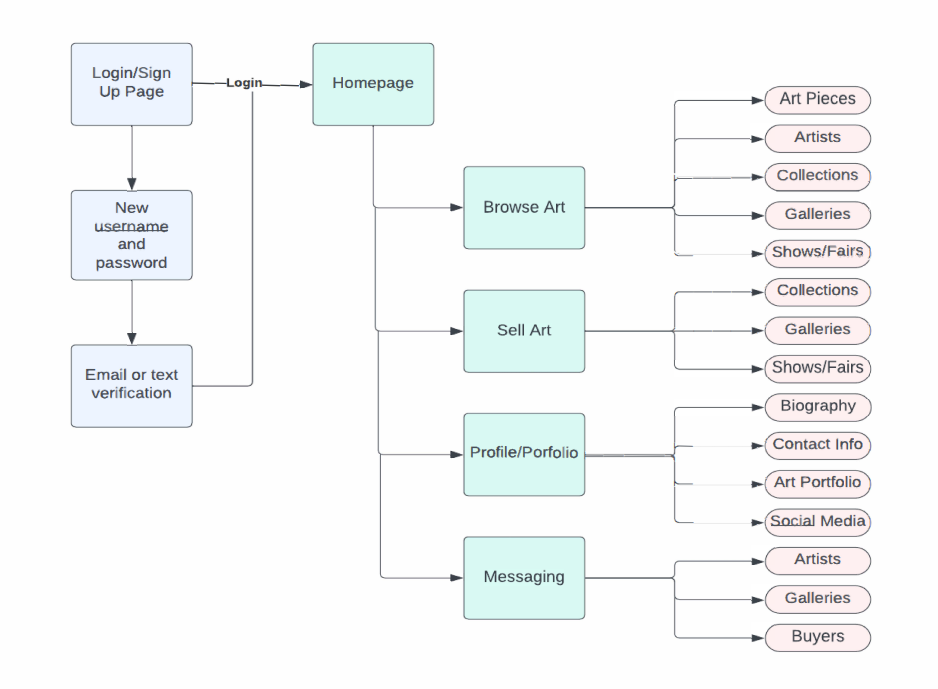
Sitemap:
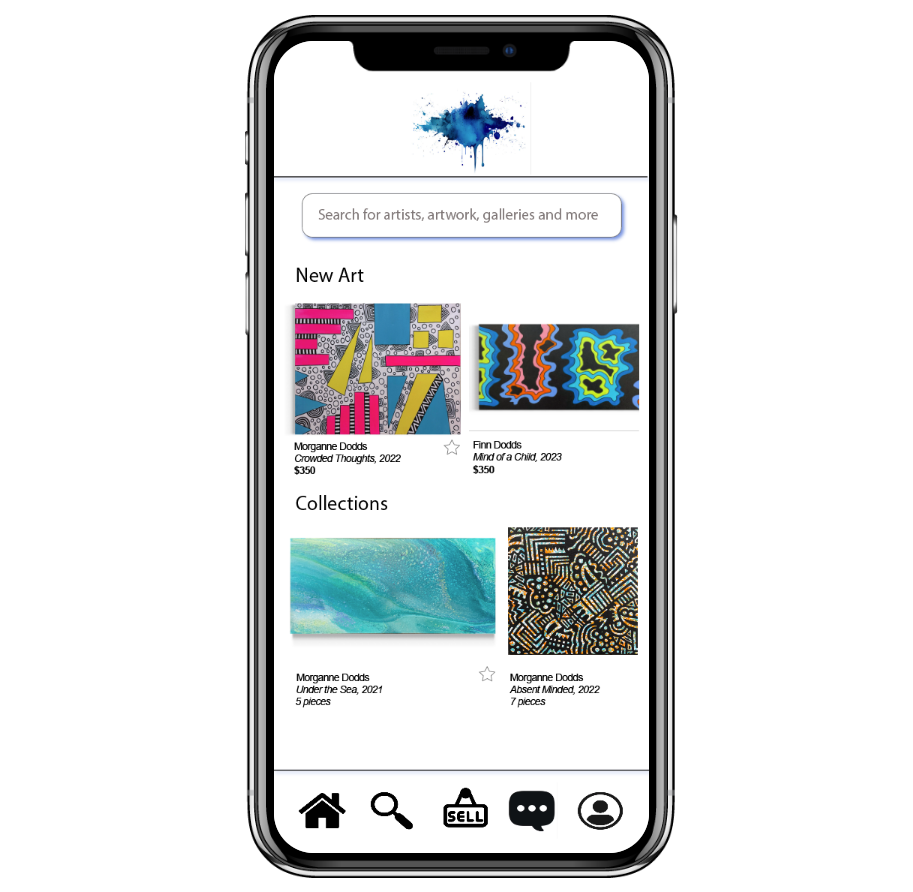
After deciding on my app idea and goals of the app, the next step was to design functional pathways for the app to start getting a feel for the architecture. I decided to create 5 main sections - home, browse, sell, profile, and messaging.
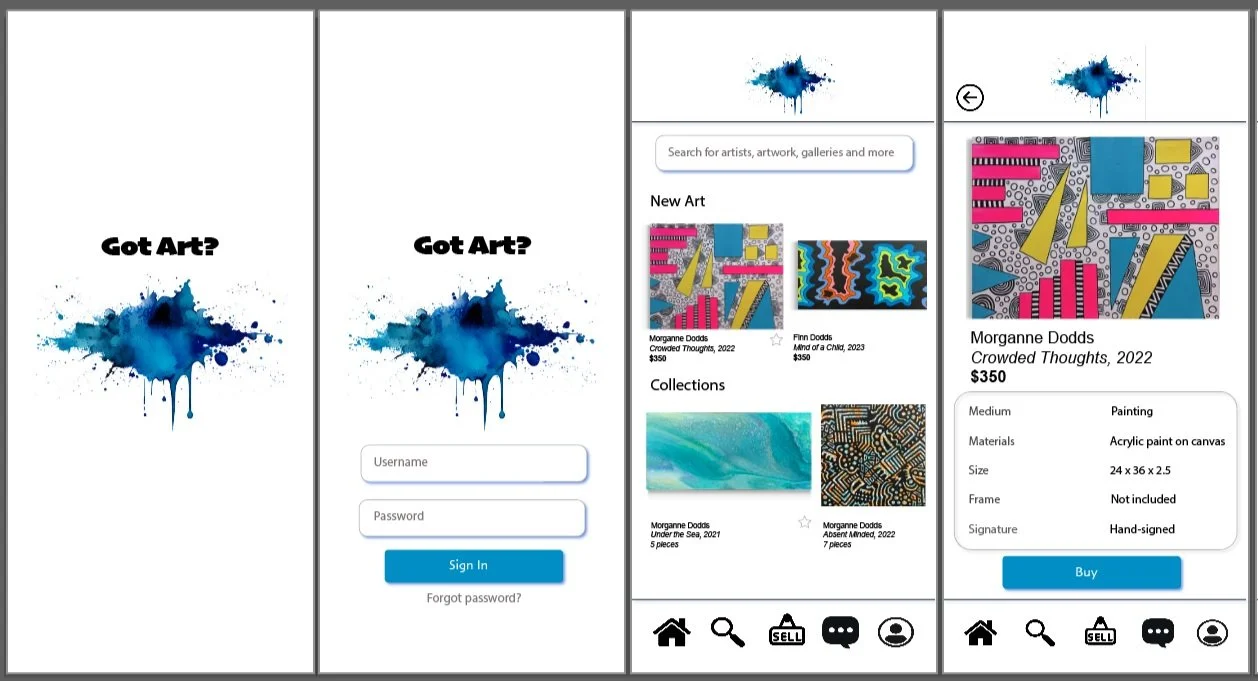
Wireframe:
Next I wanted to map out the main pages of the app and visualize how that would look when its finished. This is essentially the blueprint for my app that helps me process how I would like to organize the key components of the app.
Prototype:
The last step was to build a prototype of my app and use a tool to create a clickable prototype to go through the flow of key functions of the app. I used Adobe Illustrator to build my prototype and used Marvel to build my clickable prototype.
Click here or on image to see my clickable prototype.