Project Brief:
Create a sketch for a smartphone app that focuses on one simple task.Your app must be one of the following:heartbeat monitortuner for a musical instrumentdigital microscopean app that finds a specific food within a given area
Your app should be simple, so that the main functionality of the app and user activity is contained within one or two screens.Define App Name, Function, and Audience:
Since this projects intention was to create a design around a simple idea, I didn’t focus too much on the details of the app and more on the UI. The task that I chose was “an app that finds a specific food within a given area”. I chose this task because it felt like the most real life example of an app that someone would want to create. I specifically chose an app that finds restaurants for lactose intolerant people because I feel that is a current problem someone has yet to solve. Eating at restaurants is a challenging thing for people with dairy dietary restrictions and this app would make it significantly easier to find restaurants that take that into consideration.Create Mood Board:
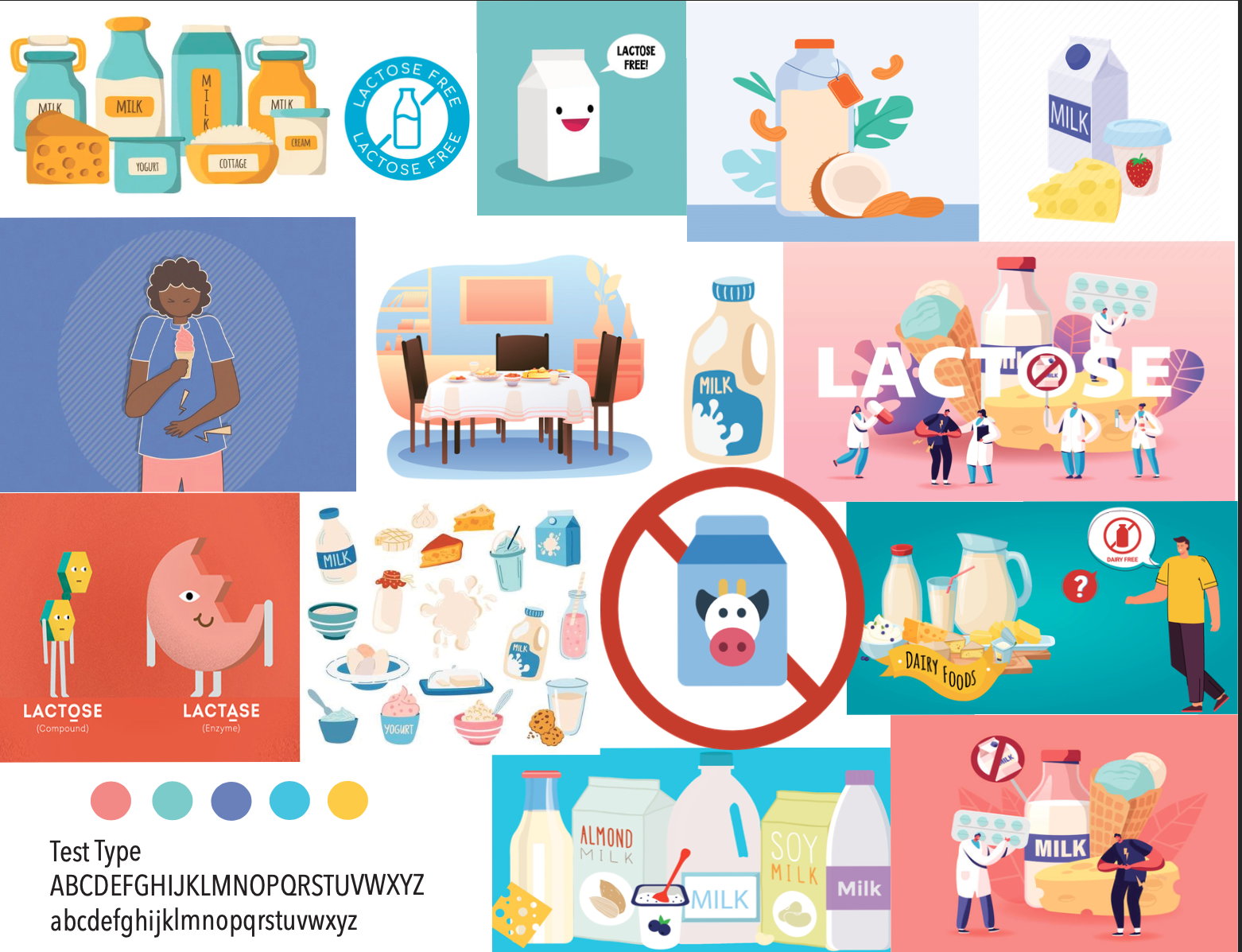
The next step was to create a mood board to define the look and feel I wanted the app to have.I decided on a playful, cartoon-y theme that included a lot of fun, eye catching colors and decided on using Avenir Next Condensed as the font because it fit in with the mood of the theme chosen.Create Sample Pattern Library:
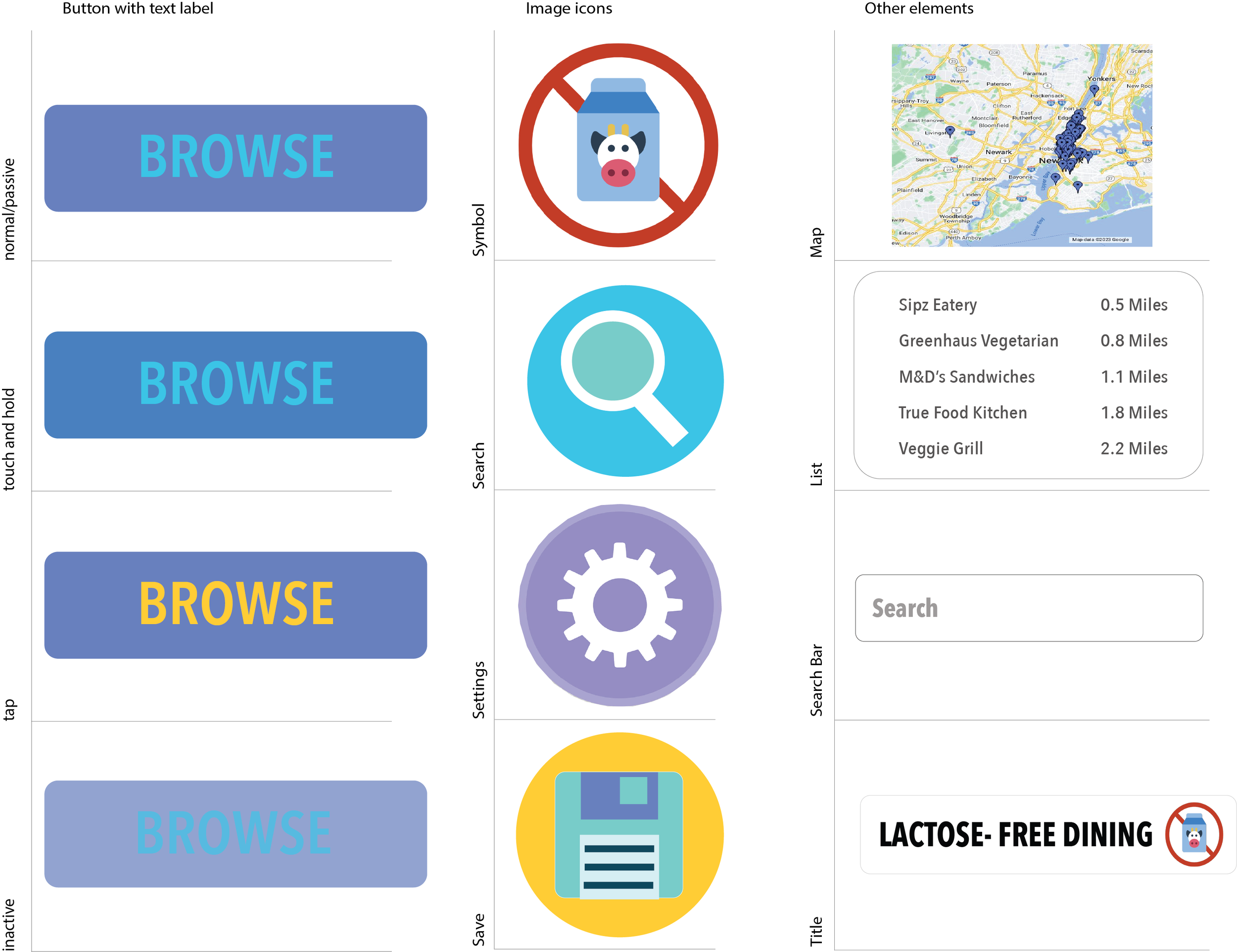
The next step was to create a set of design elements for my app. The goal was to practice developing a consistent look and feel over the entire set of elements. I considered:how shape, color, words, imagery, and icons imply a specific function and affect the users interactionhow each element could change as a user interacts with themthat each element is appropriate for a desired actionhow shape, color, typography, and imagery from my mood board affects the overall look and feel of the set of elements
(Note: not all of these were necessarily going to be used in the final design)Sketch Static Interface:
The final step was to bring all of the interface elements that I designed together to make two different app screens that highlight specific events and functions.I chose to include a landing page that you would see when you download the app or open the app and a search results page showing you what would happen if you typed in a specific location to find restaurants.Some things that I considered were:hierarchy of contentease of using the appthinking into the future and what other elements I would want to include (example: saved restaurants page, settings page, etc.)